今回作ったフローの概要
・画面フローで
・入力された値を使用して
・レコードを12個、自動作成する
・その際、画面入力された日付を初回として、日付項目に毎月月末を自動入力する
・さらに、日付項目を参照して項目名の末尾に「_YYYY年MM月」を自動付与する
前提
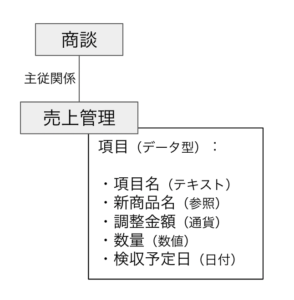
オブジェクト構造

実現したいこと
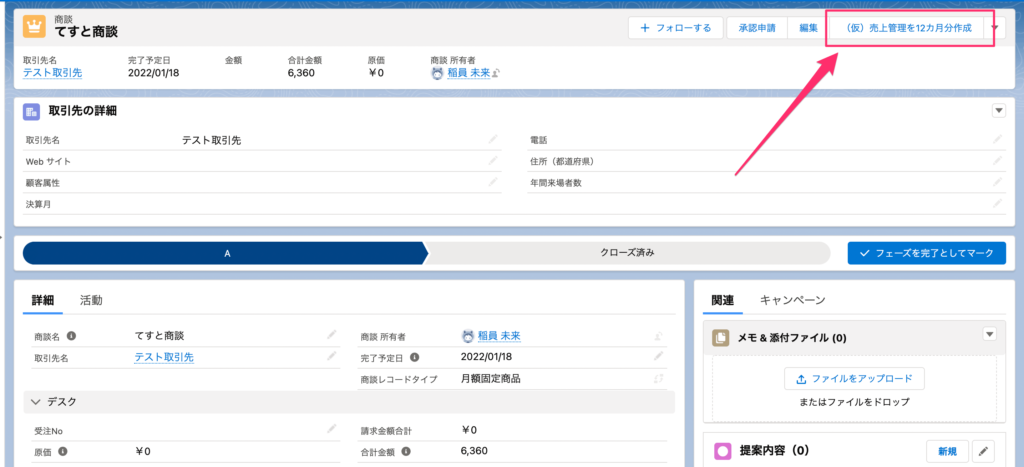
これまで、商談1つにつき売上管理を12ヶ月分(=12レコード)手動で作成していた。
これを自動化したい。
その際、
・検収予定日は画面入力された日付を初回として、毎月月末を自動入力させたい
・項目名の末尾に、検収予定日を参照して「_YYYY年MM月」を自動付与したい
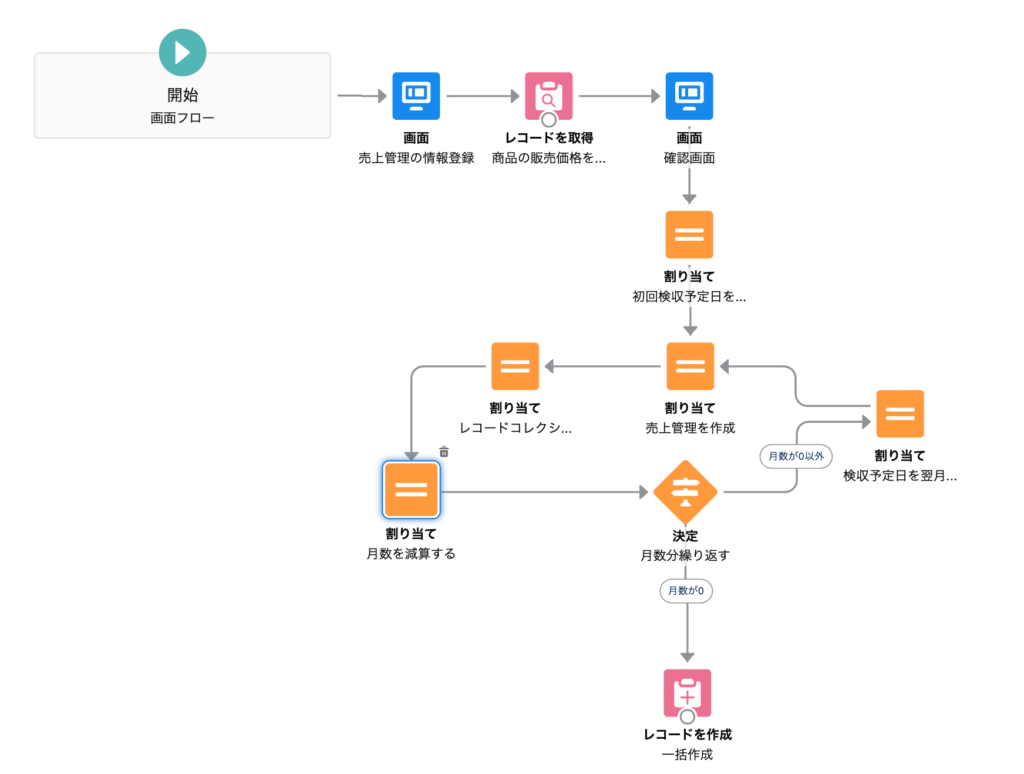
フローの詳細
①売上管理の値を画面入力させる
②参照項目の一部項目の値を取得
③入力確認画面
④初回検収予定日を変数にセット
⑤ ①で入力された値をレコード変数にセット
⑥ ⑤をレコードコレクション変数にセット
⑦月数を減算
⑧決定要素で分岐
⑨(月数が0以外の場合)検収予定日を翌月末日に
⑩(月数が0の場合)売上管理レコードを一括作成
全体像はこちら。

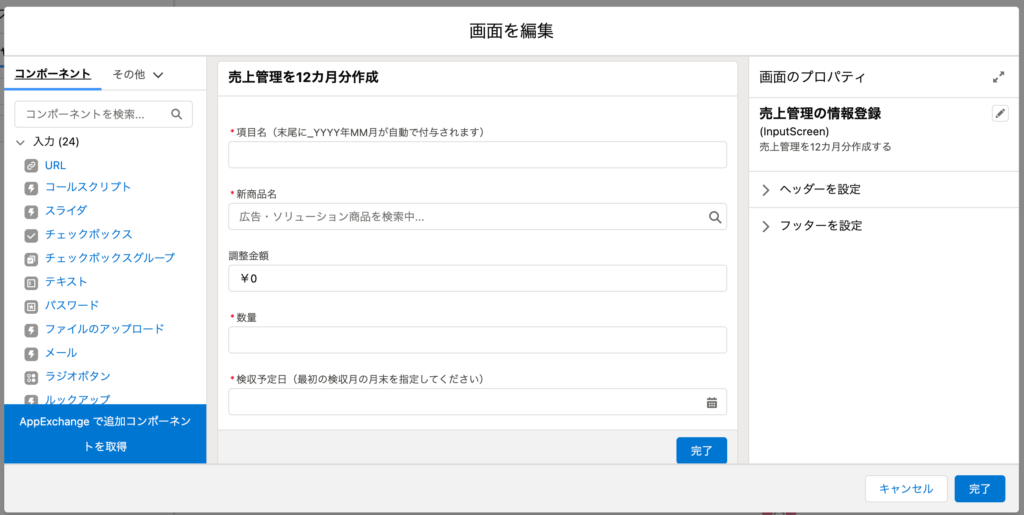
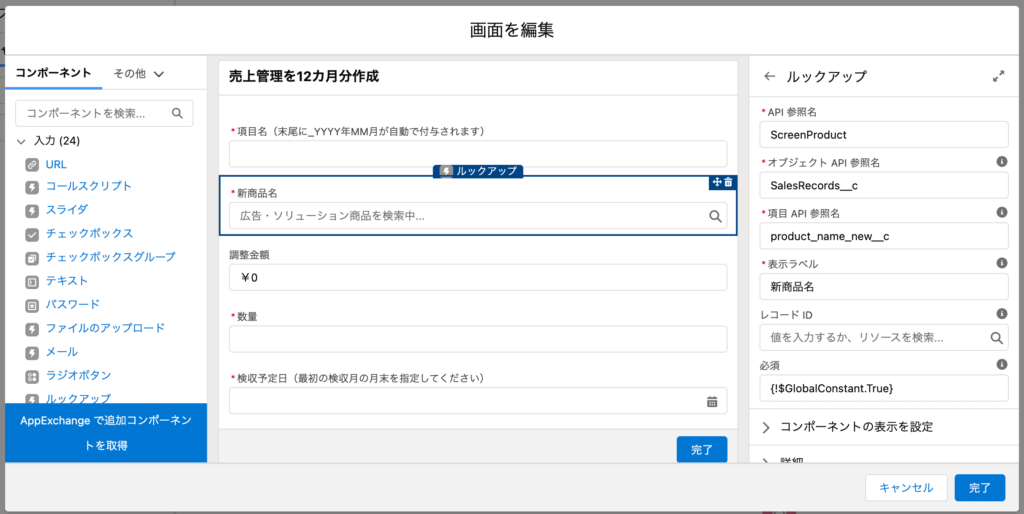
①売上管理の値を画面入力させる

画面左から、データ型に一致するコンポーネントをドラッグしてくれば
簡単に作成できます。
が、一番ネックなのがルックアップコンポーネント。
参照項目の入力画面を作成したい時に使用します。
今回だと「新商品名」が参照項目なので、ルックアップコンポーネントを使いました。
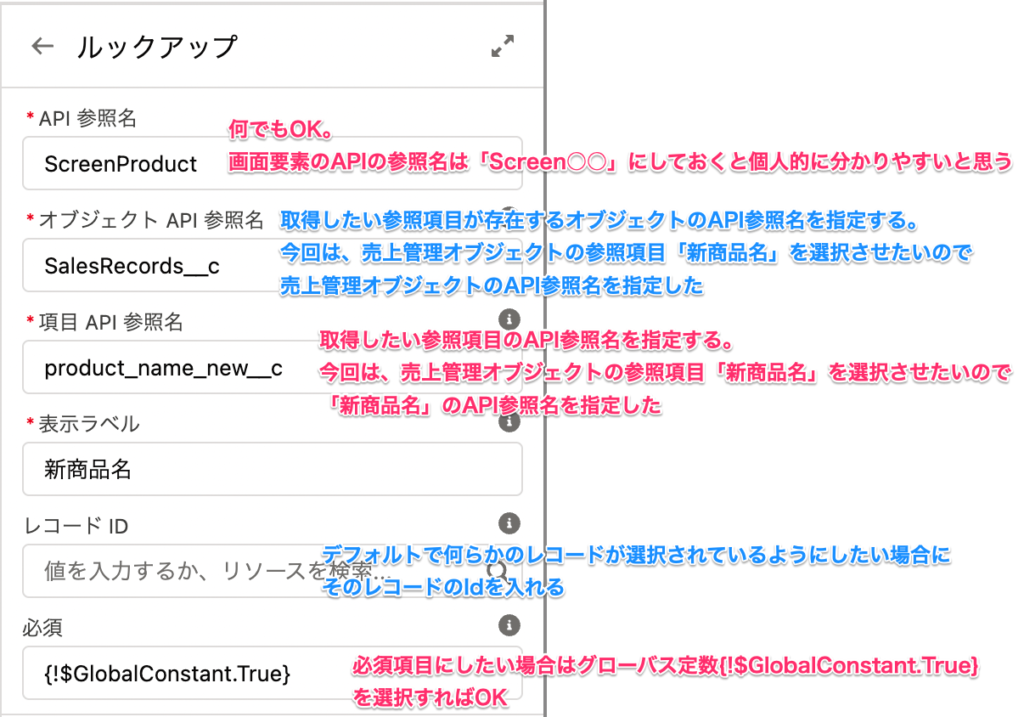
ルックアップコンポーネントの設定はこんなかんじ。

右側の各設定がよく分からないですよね。
拡大して解説してみました。

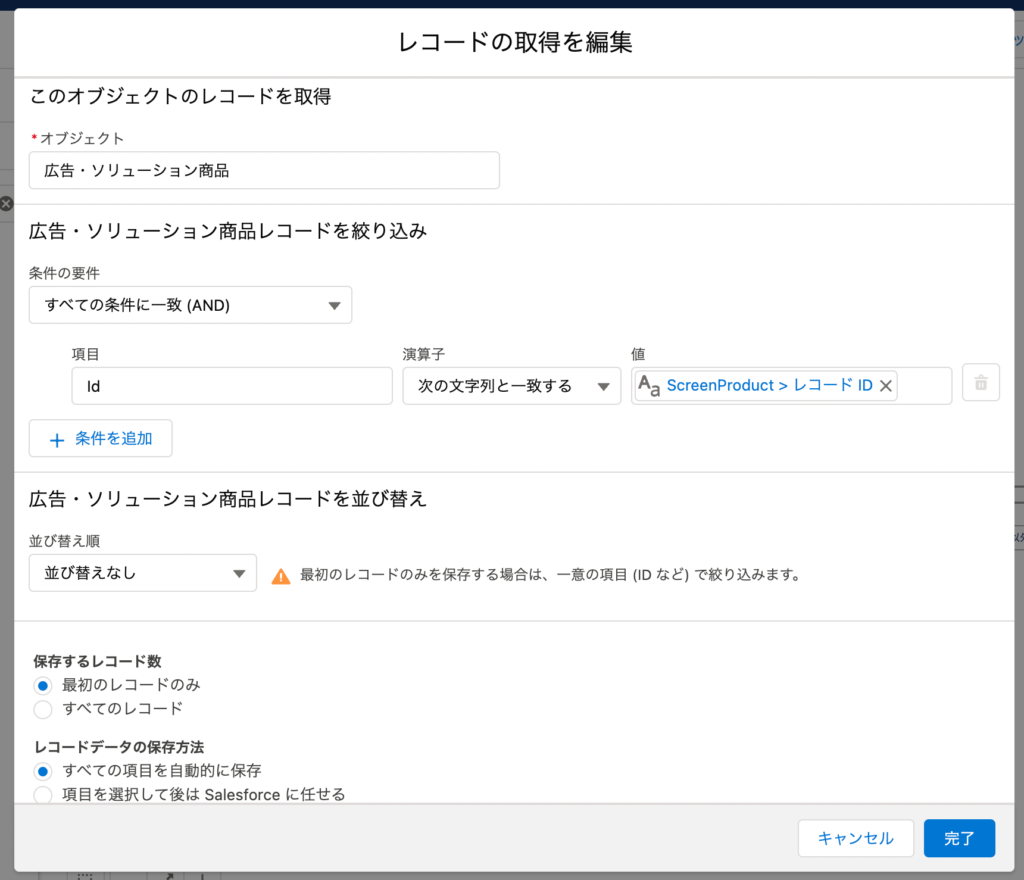
②参照項目の一部項目の値を取得

この次に出てくる確認画面で、参照項目「新商品名」の項目「販売価格」も表示させたいので、ここでレコードを取得しておきます。
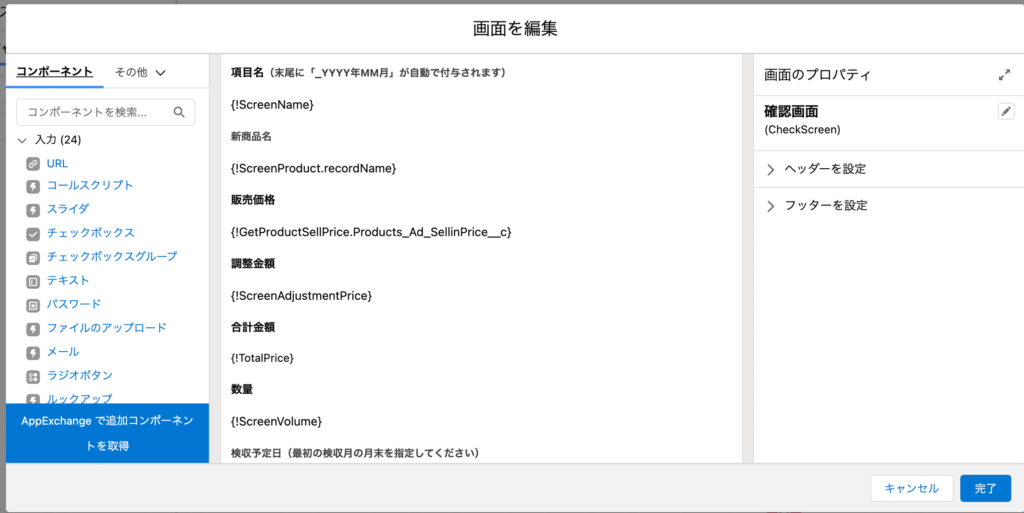
③入力確認画面

表示テキストコンポーネントをひたすら並べただけです。
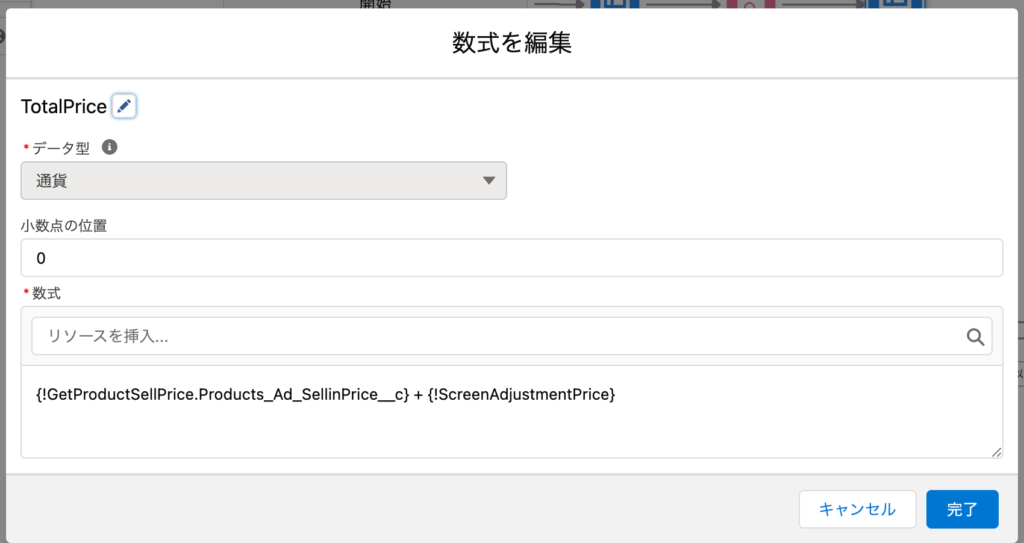
ちなみに合計金額の下に表示している{!TotalPrice}は、あらかじめ作っておいた数式項目です。

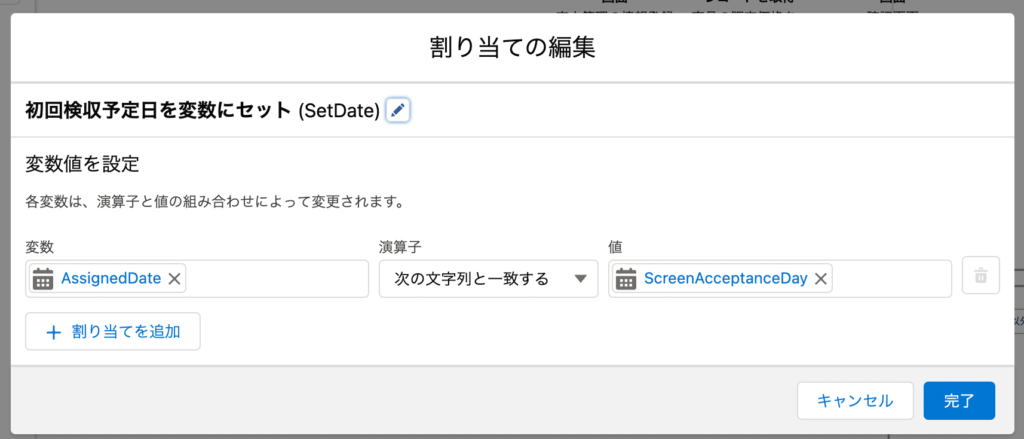
④初回検収予定日を変数にセット

検収予定日は画面入力された日付を初回として、毎月月末を自動入力させたいので、ここで変数AssignedDateに入れておきます。
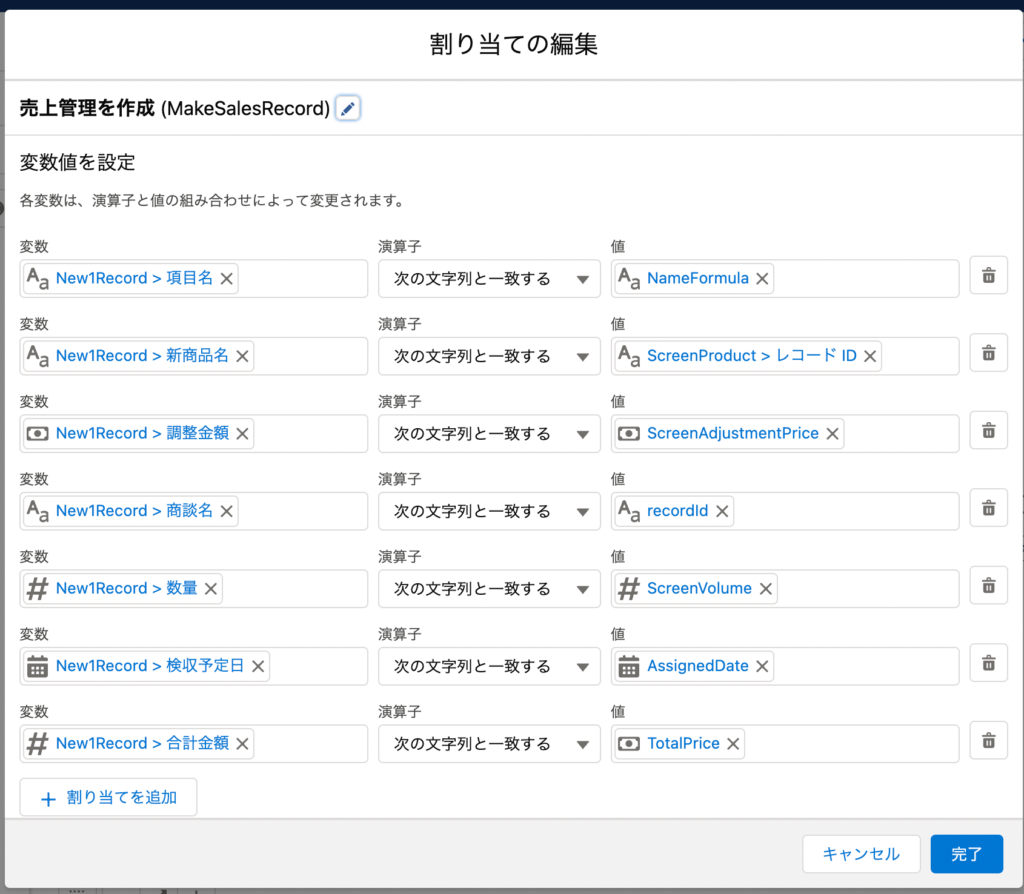
⑤ ①で入力された値をレコード変数にセット

ここで、入力された値たちをレコード変数に入れていきます。
あらかじめ売上管理を入れられるレコード変数(New1Record)を作っておきました。
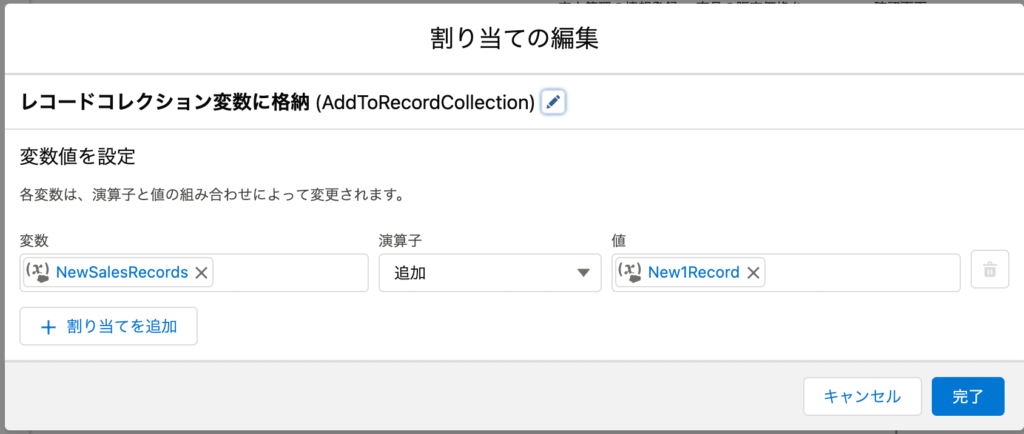
⑥ ⑤をレコードコレクション変数にセット

レコード変数を、あらかじめ作っておいたレコードコレクション変数(NewSalesRecords)に割り当てます。
レコードコレクション変数を使うことで、レコードを一括で作成したり更新できます。
⑦月数を減算

あらかじめ作っておいた数値変数MonthNumは、デフォルト値を「12」にしています。
今回は売上管理を12レコード作成したいためです。
⑥までで売上管理が1レコード作成できたので、⑦でMonthNumを1ずつ減算します。
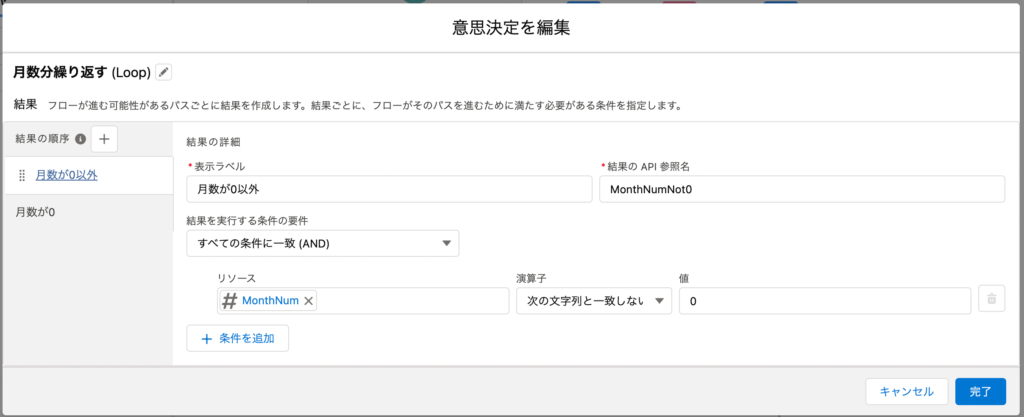
⑧決定要素で分岐

MonthNumが0以外の場合はレコード作成を繰り返して、
0の場合は繰り返しを終わらせてレコードを一括作成させたいので
ここで分岐させます。
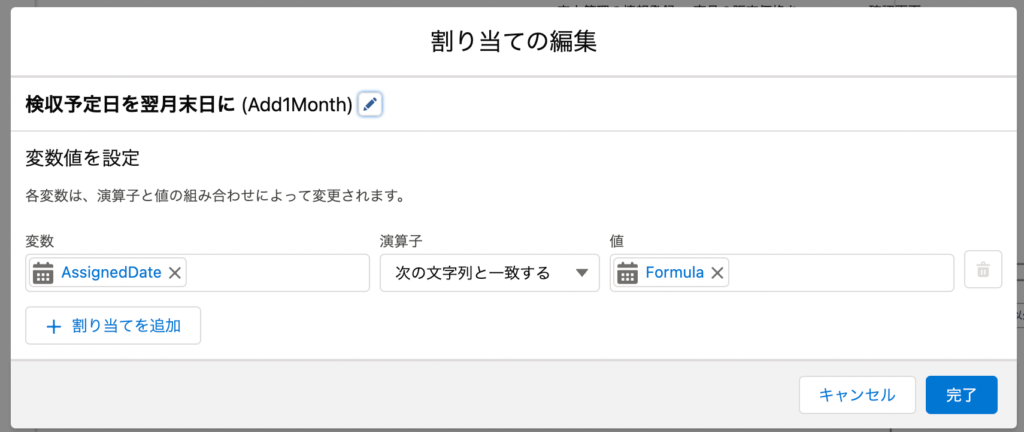
⑨(月数が0以外の場合)検収予定日を翌月末日に

AssignedDateに入っている日付から翌月末を計算して、AssignedDateに再割り当てします。
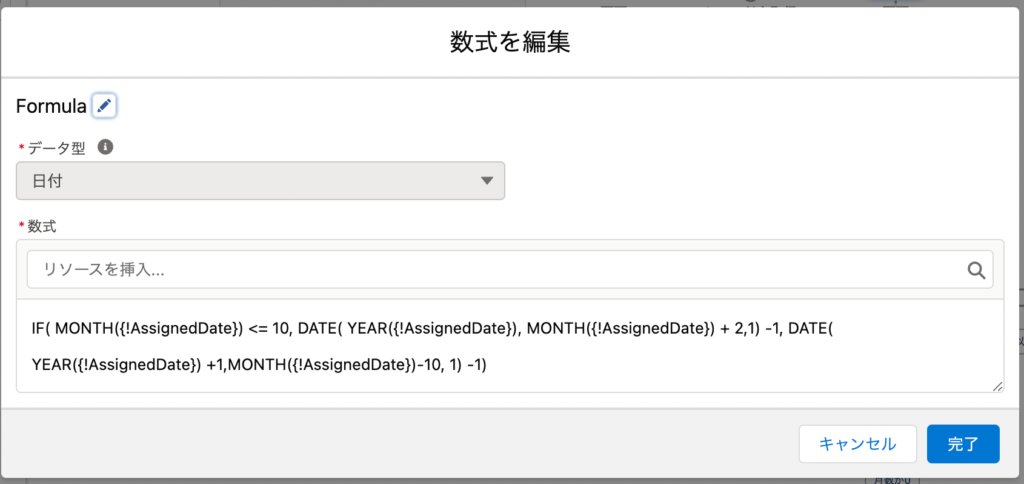
あらかじめ作っておいた数式項目Formulaの中身はこんなかんじです。

数式はこちらを参照しました。
[数式 サンプル] 日付型項目から当月・翌月・〇か月後の末日を取得する数式
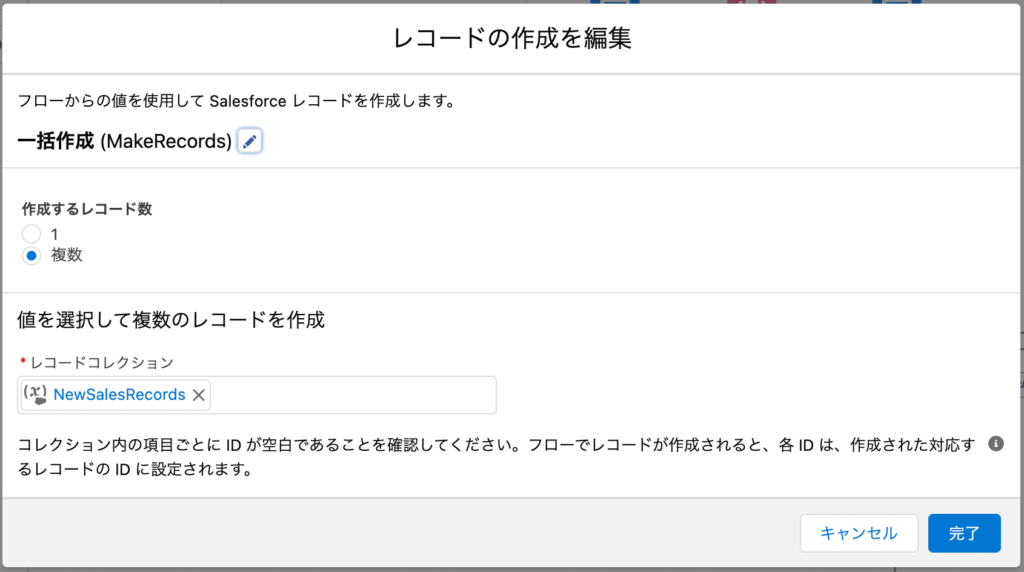
⑩(月数が0の場合)売上管理レコードを一括作成

⑥のレコードコレクション変数を指定して、売上管理レコードを一括作成します。
フローアクションの作り方
フローアクションの作り方も書いておきます。

設定画面までの道のりはこちら。
オブジェクトマネージャ
↓
フローアクションを設定したいオブジェクトを検索
↓
ボタン、リンク、およびアクション
↓
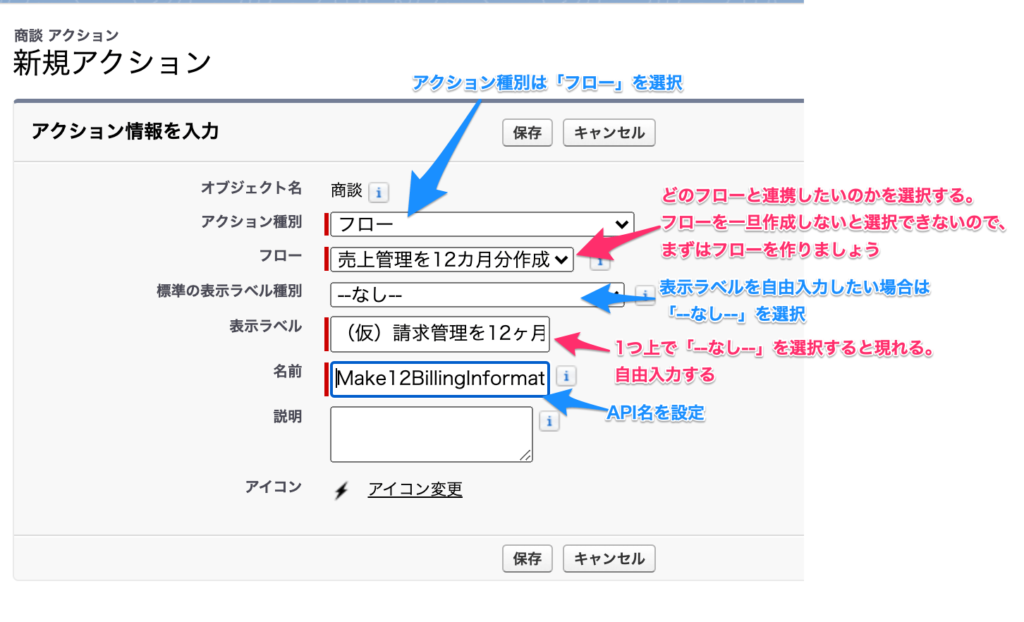
新規アクション
設定方法はこんなかんじです。

参考記事

こちらの記事のおかげでルックアップコンポーネントが使いこなせました。感謝。
ここまで読んだけど、よく分からない😭という方へ
ここまで読んでいただき、ありがとうございます。
最善を尽くして記事を書いていますが、私の説明力不足ゆえに
分かりづらい点があることをご容赦ください。
・ブログの内容について直接質問したい
・その他、Salesforceについて質問や相談をしたい
という方向けに、オンラインで直接質問していただけるサービスをご用意しています。

「こんなことを質問したいけど、対応可能?」というご相談はもちろん無料で受け付けております。
上記リンクからお気軽にどうぞ💁♀️